2010 StyleBuilder Concept, Web App Design & Development
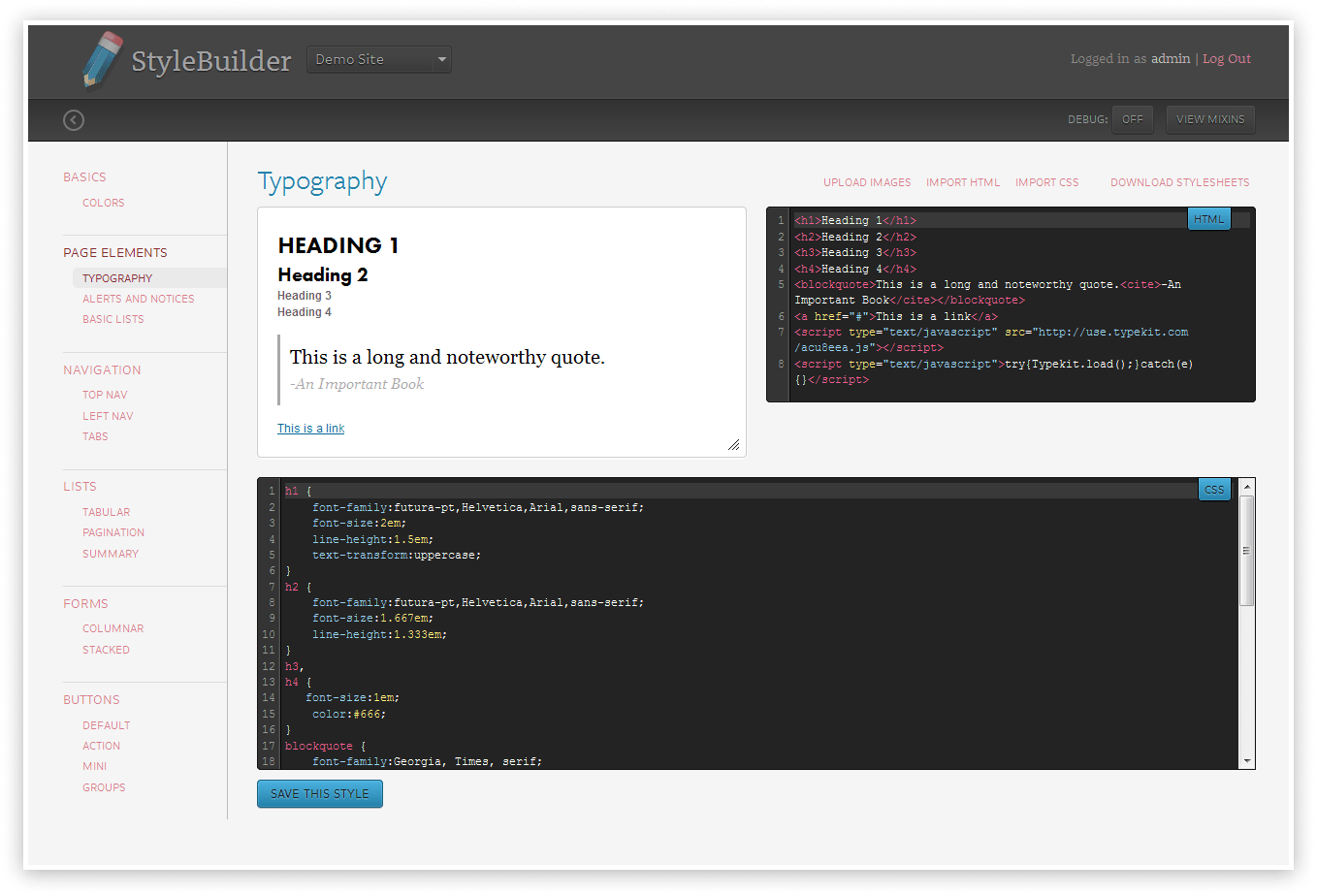
StyleBuilder is a tool to help create both visual style and coding standards guides for web projects. By breaking a web page down into individual components and defining the HTML and CSS for each, it's easy to build a library of modular elements that can be mixed and matched, adapted and expanded over time. StyleBuilder was inspired by the sandbox capabilities of CodePen and the structure of Pears.
Like many side projects, StyleBuilder was created to fill a real need. The design team at my day job was growing, and we needed a way to display our interface patterns as well as coding standards. When I couldn't find another tool that could do what I wanted - in the way that I wanted - I set about building one. My goals were to maintain maximum flexibility and keep input and display in a unified interface.

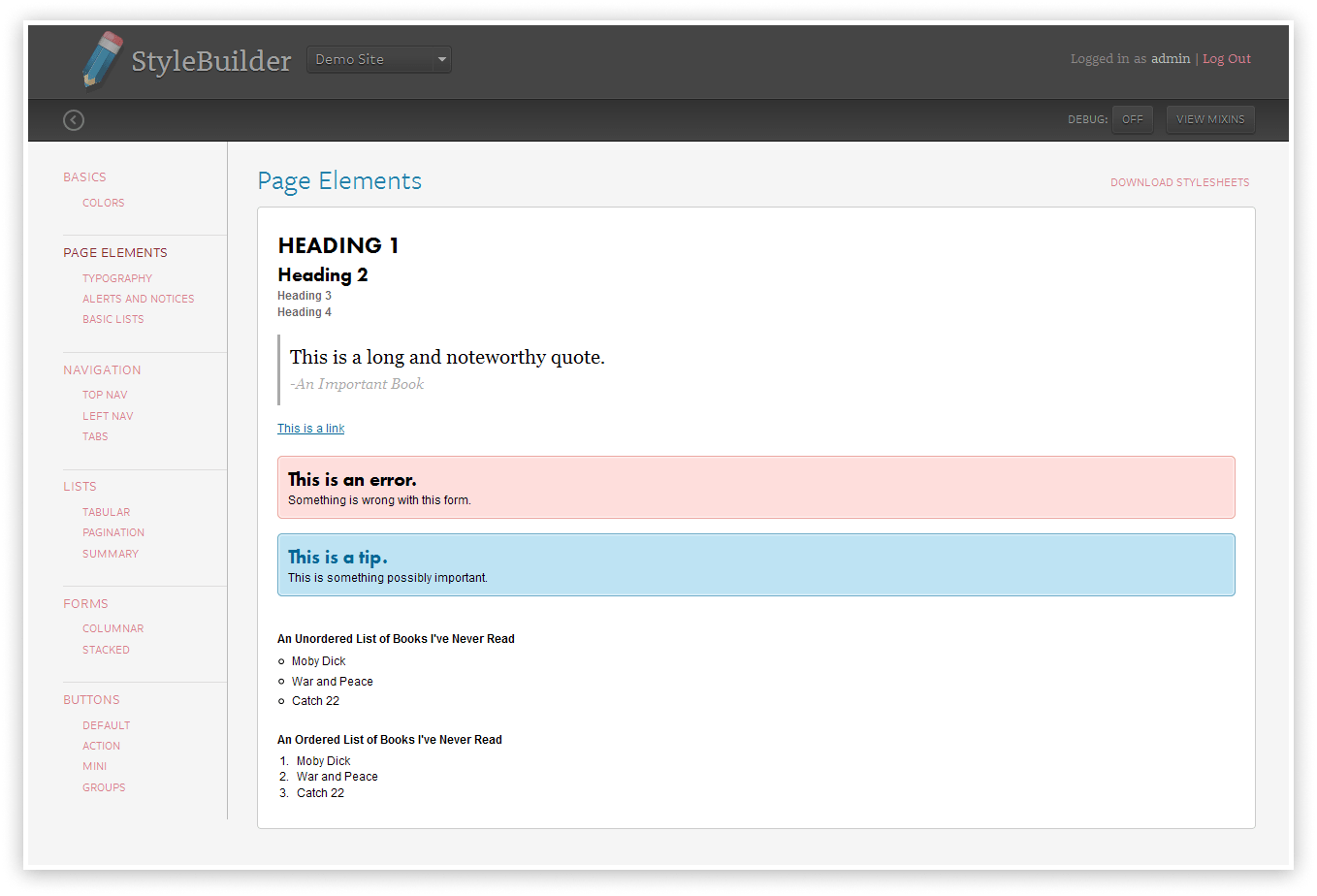
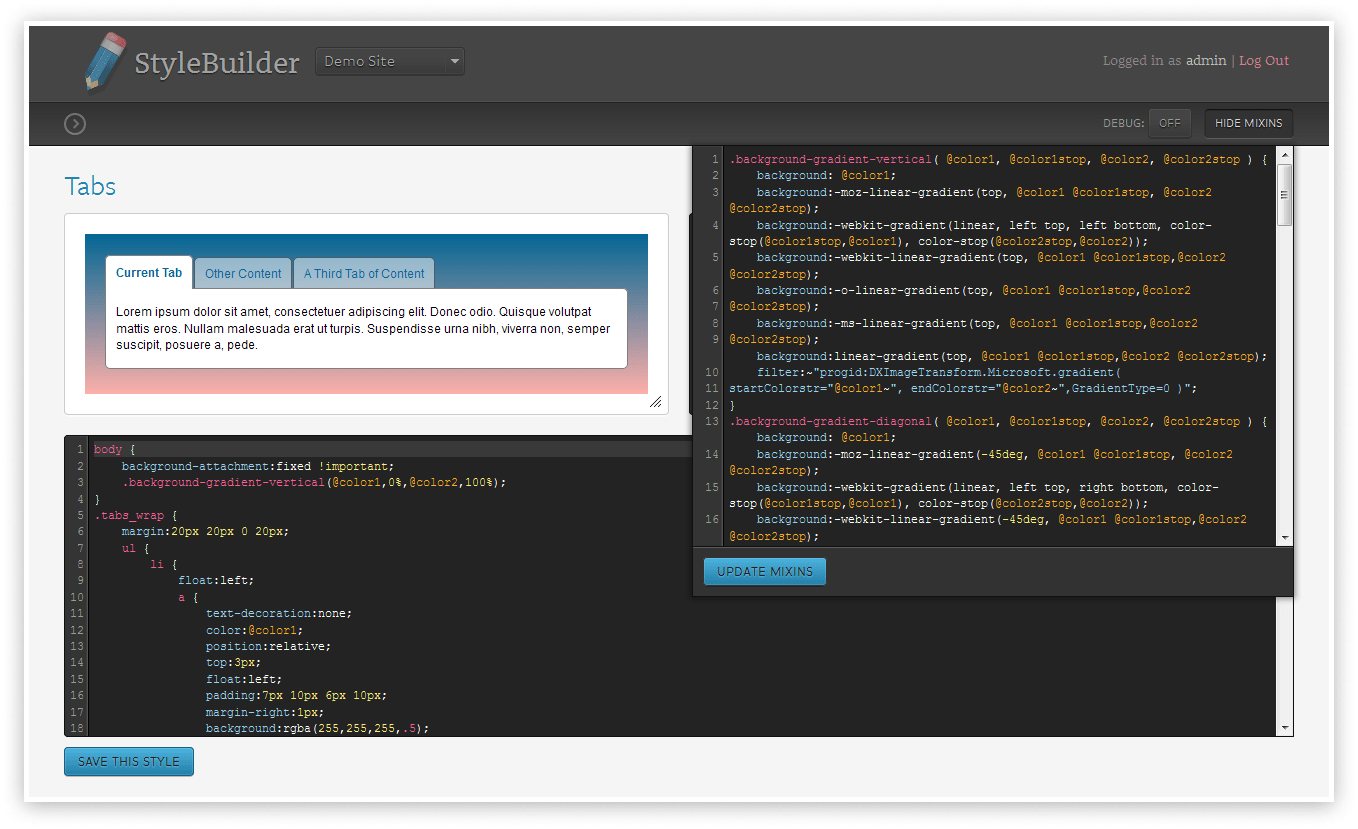
Each project contains groups of common patterns, customized to the needs of that project. Each pattern displays the preferred HTML markup, CSS and final output to both educate as well as allow for experimentation during the development process.

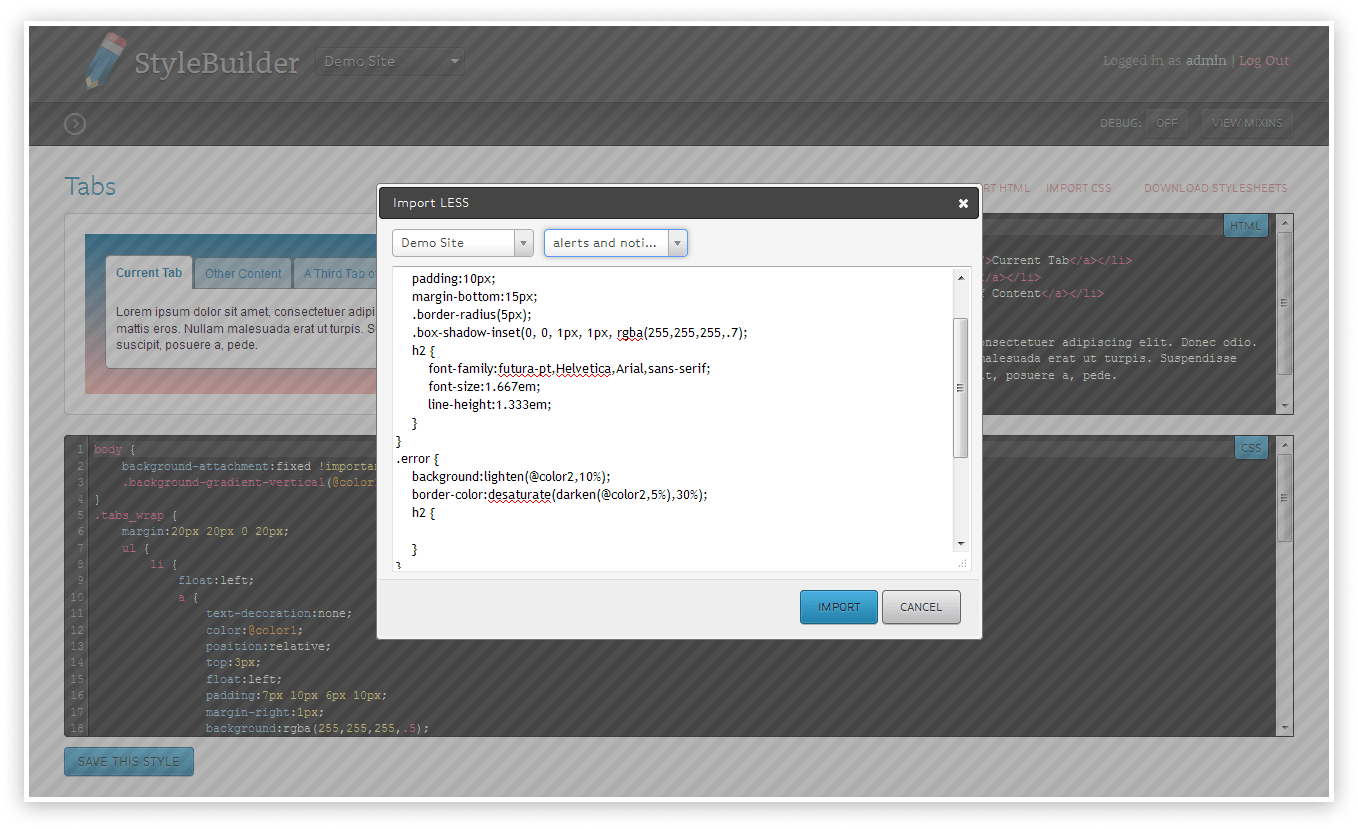
StyleBuilder takes full advantage of LESS CSS, and project stylesheets can be exported based in either LESS or standard CSS format. Code editing and previewing is powered by the awesome CodeMirror.


This project was never released to the public, but was used to help develop several personal projects. It was also an instructive experience in taking a core interaction - live editing - and building an application around it - groups, projects, users, user rights, etc.